With this tutorial, you can use the canvas better and learn some new knowledge about the shape.
Before the start, make sure you have read the https://medium.com/flutteropen/canvas-tutorial-02-how-to-draw-round-angle-polygon-in-the-flutter-7890e933cfb1" class="markup--anchor markup--p-anchor" target="_blank">Canvas tutorial 02 and https://medium.com/flutteropen/canvas-tutorial-01-how-to-use-the-canvas-in-the-flutter-8aade29ddc9" class="markup--anchor markup--p-anchor" target="_blank">Canvas tutorial 01
0. What we will implement?
In the https://medium.com/flutteropen/canvas-tutorial-02-how-to-draw-round-angle-polygon-in-the-flutter-7890e933cfb1" class="markup--anchor markup--p-anchor" target="_blank">Canvas tutorial 02, I tell you how to implement the round angle polygon with points, But if we want to draw a regular polygon with that way, we must have many points, for example, we want to draw 10 sides of polygon, we must input 10 points one by one, that is complex to use. But this time I will use a simple way to comply with it. The result is here,we will create it with easy way. Let’s go!

1. Convert radian to point

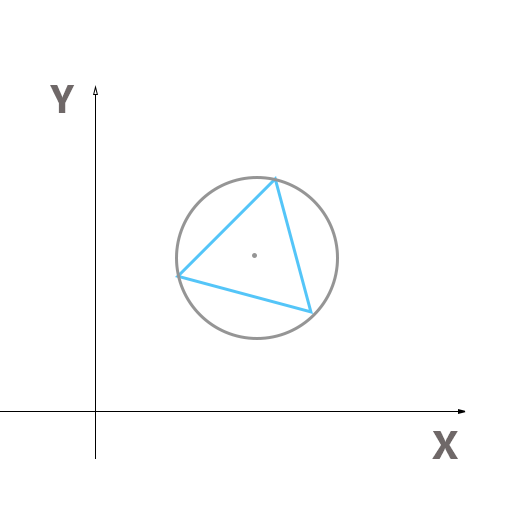
When we see the regular polygon above, we should know, there is a circle surround it and all points of the polygon are properly located on the edge. And the edges of the polygon are equal. So the radian between two points is equal too. So if we just give the center point and radius, The location of the regular polygon will be certain, the change element is just the start radian and the edge number of the polygon. When we certain these things, the polygon will be definite. But while we certain center, radius, radian, and number. How we draw the polygon, we remember in the fore tutorial of https://medium.com/flutteropen/canvas-tutorial-02-how-to-draw-round-angle-polygon-in-the-flutter-7890e933cfb1" class="markup--anchor markup--p-anchor" target="_blank">Canvas tutorial 02, we create a polygon with points, so can we convert radians to points and use the points to draw again? Yes, we can. Let’s see the points on the circle edge.

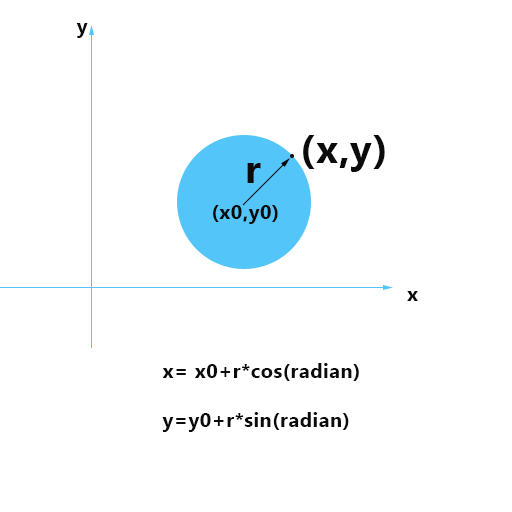
If we have the center point and radius of a circle, it is easy for us to get the point with giving radian, this is easy for us to convert the radian to points, Let’s look at the code.
///give the center ,radius of the circle,
///and have radian from x clockwise direction.
///you can get the point coordinate in the circle.
static Point radianPoint(Point center, double r, double radian) {
return Point(center.x + r * cos(radian), center.y + r * sin(radian));
}
3. Get points with radian
We have the point in the circle, If we have the num and start radian, we can get all points on the edge of the cirle. Let’s see the code:
static List<Point> convertToPoints(Point center, double r, int num,
{double startRadian = 0.0}) {
var list = List<Point>();
double perRadian = 2.0 * pi / num;
for (int i = 0; i < num; i++) {
double radian = i * perRadian + startRadian;
if (radian > 2 * pi) {
radian -= 2 * pi;
}
var p = LineCircle.radianPoint(center, r, radian);
list.add(p);
}
return list;
}
4. Draw the regular round angle polygon.
We have drawn the round angle polygon in the fore tutorial. Now, we have points, we just use points as common points to draw will be ok, it will be a regular polygon. I paste the fore code here you can look.
void _drawWithPoint(canvas, paint, list, {hasShadow = false}) {
list = _resizePoint(list);
var path = PolygonUtil.drawRoundPolygon(list, canvas, paint, distance: 2.0);
if (hasShadow) {
canvas.drawShadow(path, Colors.black26, 10.0, true);
}
canvas.drawPath(path, paint);
}
List<Point> _resizePoint(List<Point> list) {
List<Point> l = List<Point>();
for (var p in list) {
l.add(Point(_sizeUtil.getAxisX(p.x), _sizeUtil.getAxisY(p.y)));
}
return l;
}then in the function ofpoint(canvas,size), you can call like this to draw.
List<Point> list4 = PolygonUtil.convertToPoints(
center, radius, polygonCount,
startRadian: i * pi / 10);
_drawWithPoint(canvas, paint, list4);
if you do not know the function `PolygonUtil.drawRoundPolygon`, you should get the whole code in the GitHub: https://github.com/FlutterOpen/flutter-canvas" class="markup--anchor markup--p-anchor" rel="nofollow noopener" target="_blank">https://github.com/FlutterOpen/flutter-canvas and see the tutorial 2.
5. Draw the same center polygon
We have seen the picture in the head, the same center polygon is very beautiful. But how can we draw it? Let’s see the code.
void _drawSameCenterPolygon(Canvas canvas, Paint paint,
{Point center,
double max = 1.0,
double min = 1.0,
double step = 1.0,
int count = 1,
int polygonCount,
List<Color> colors,
rotateRadio = 0.0}) {
for (int i = 0; i < count; i++) {
assert(polygonCount >= 3);
assert(colors != null && colors.length > 0);
var radius = max - i * step;
var index = i % colors.length;
paint.color = colors[index];
if (radius < min) {
radius = min;
List<Point> list4 = PolygonUtil.convertToPoints(
center,
radius,
polygonCount,
);
_drawWithPoint(canvas, paint, list4);
break;
}
List<Point> list4 = PolygonUtil.convertToPoints(
center, radius, polygonCount,
startRadian: i * pi * rotateRadio);
_drawWithPoint(canvas, paint, list4);
}
}
Then we can use it in the function point(canvas,size) .
var paint = Paint()
..style = PaintingStyle.fill
..color = BLUE_NORMAL
..strokeWidth = 2.0
..isAntiAlias = true;
var center = Point(250.0, 250.0);
var colors = [
RED_DARK1,
RED_DARK2,
YELLOW_NORMAL,
BLUE_DARK1,
RED_DARK3,
BLUE_NORMAL
];
_drawSameCenterPolygon(canvas, paint,
center: center,
max: 250,
min: 10,
count: 100,
polygonCount: 3,
step: 30,
colors: colors);
canvas.save();
canvas.restore();
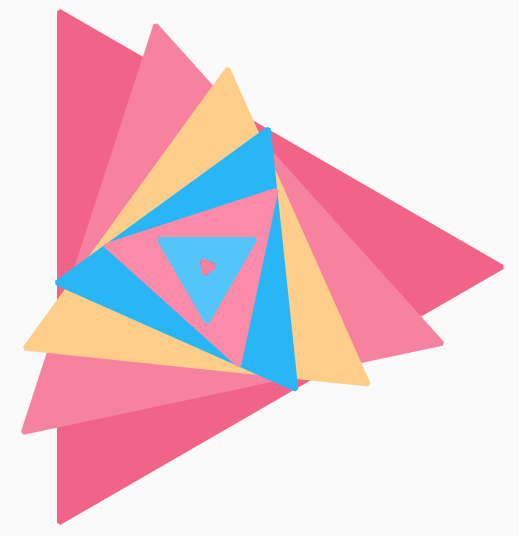
Then we will draw this picture.

When we change the code.
..style = PaintingStyle.stroke
..strokeWidth = 10.0
and
count: 6,
polygonCount: 4,
step: 40,
colors: colors,
rotateRadio: 0.0
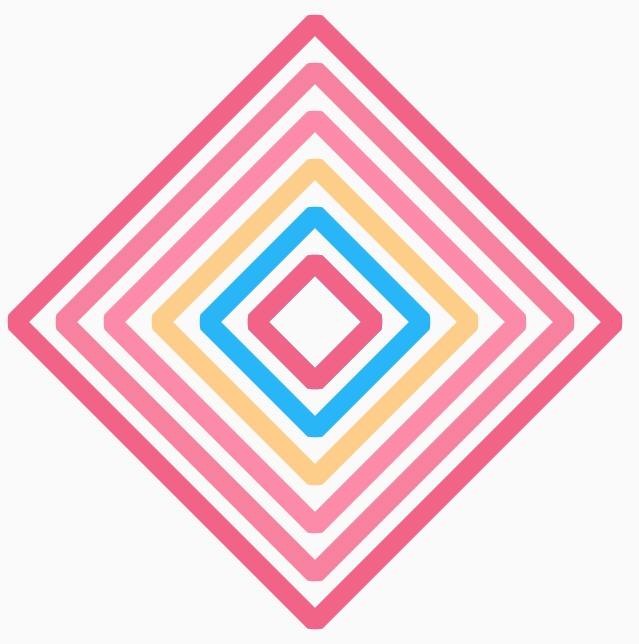
It will be shown like this.

Other pictures, you can change the code as above, you will say so many beautify picture is here.
Conclusion
In this tutorial, we find the most important key point about the circle and the polygon, if you know that, everything will be easy to comply.
Thanks for your reading, the whole project is here, thanks for a star:
https://github.com/FlutterOpen/flutter-canvas
--end--
Developer: https://github.com/nb312
facebook page: https://www.facebook.com/flutteropen
facebook group: https://www.facebook.com/groups/948618338674126/