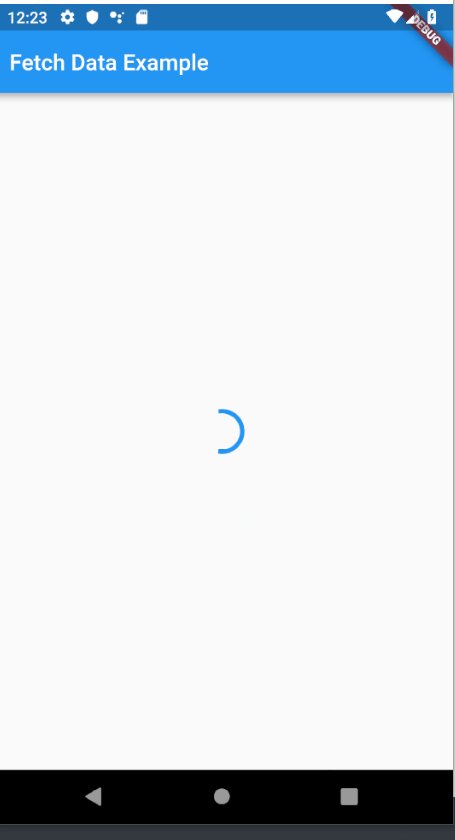
In this example, I'm going to share the code which will help you to show a Loader icon when an operation is being performed.


Below is an example code of how to Show loading while performing an operation in Flutter. Code from Main.dart file. In order to run this project locally, all you need to do is to create a Project and copy paste the below code to Lib\main.dart file.
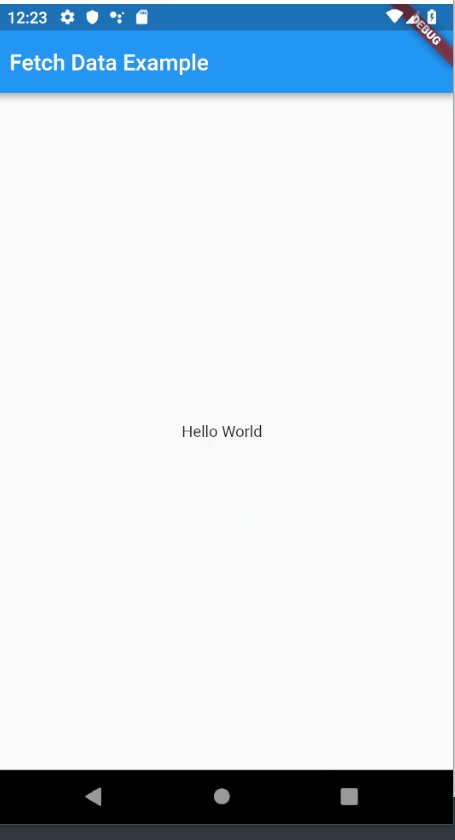
import 'dart:async'; import 'package:flutter/material.dart'; FutureHope this will be useful to you.fetchStr() async { await new Future.delayed(const Duration(seconds: 5), () {}); return 'Hello World'; } void main() => runApp(MyApp(str: fetchStr())); class MyApp extends StatelessWidget { final Future str; MyApp({Key key, this.str}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Fetch Data Example', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text('Fetch Data Example'), ), body: Center( child: FutureBuilder ( future: str, builder: (context, snapshot) { if (snapshot.hasData) { return Text(snapshot.data); } else if (snapshot.hasError) { return Text("${snapshot.error}"); } // By default, show a loading spinner return CircularProgressIndicator(); }, ), ), ), ); } }
Thanks,
Srikanth