In this post, I'm going to share you the code to create a Snackbar in Flutter.
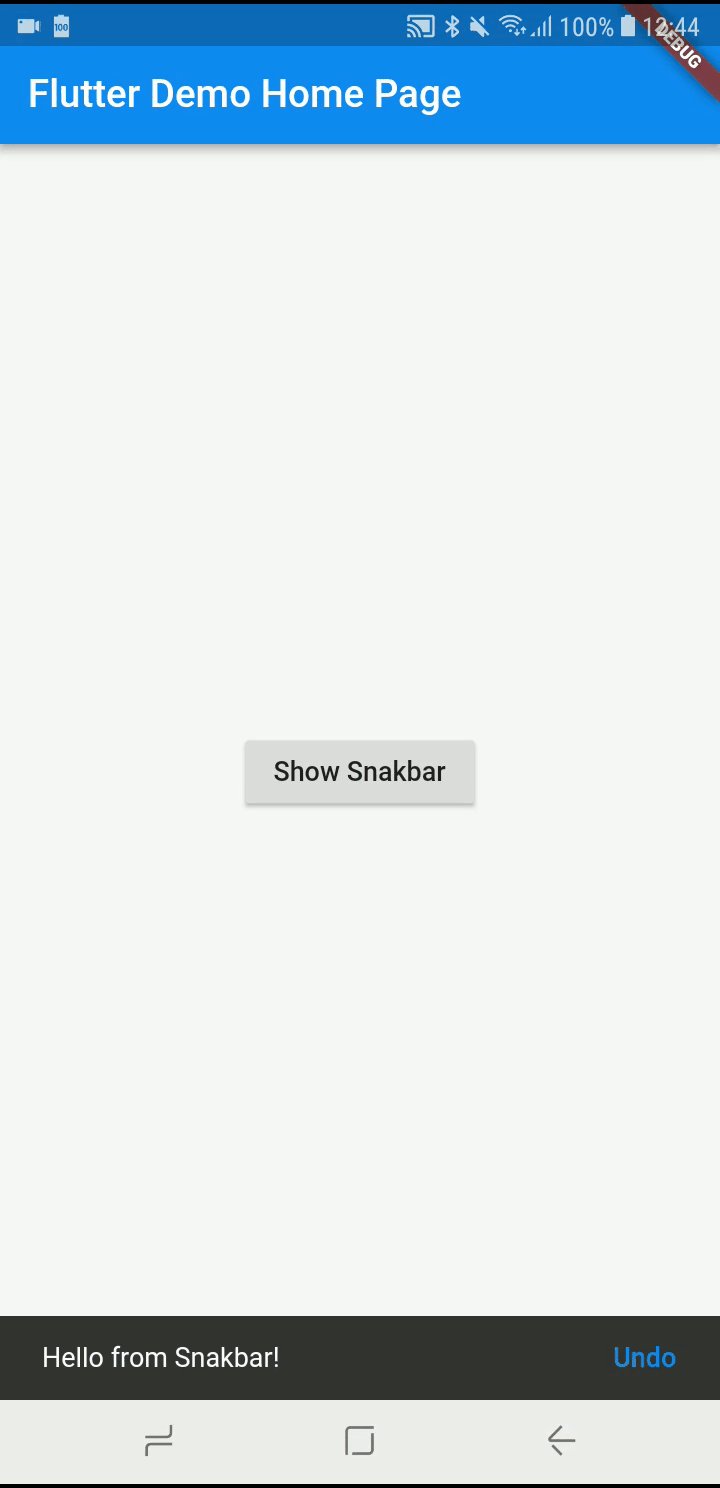
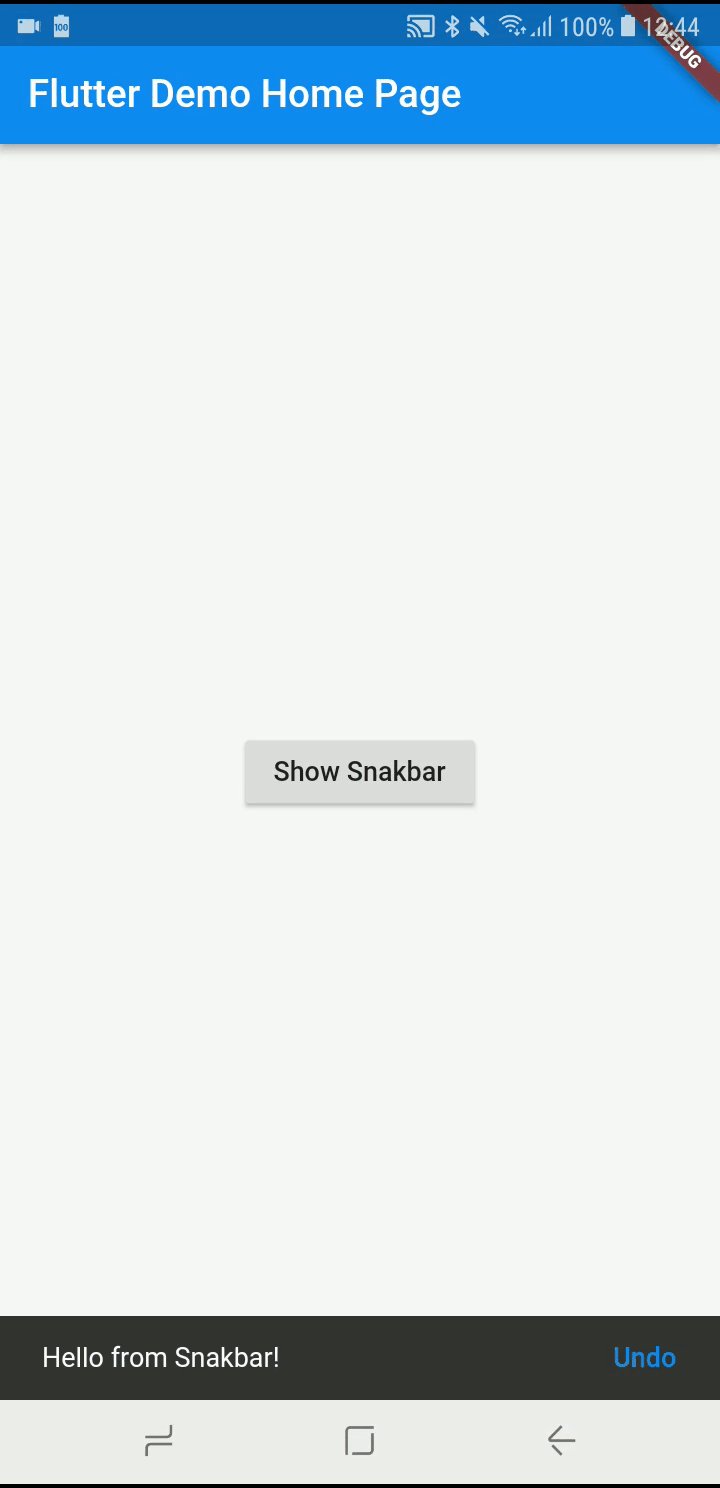
Once you run the provided code, this is how a Snackbar will popup on a button click.


Snackbar becomes handy when you want to inform users that cerain action is taking place.
Here is the code from main.dart file. All you need to do is, create a new flutter app and replace the code with the below code.
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body:
new Builder(
builder: (BuildContext context) {
return new Center(
child: new RaisedButton(
onPressed: () {
Scaffold.of(context).showSnackBar(SnackBar(
content: new Text('Hello from Snakbar!'),
action: SnackBarAction(
label: "Undo",
onPressed: () {
},
),
));
},
child: new Text("Show Snakbar"),
)
);
},
)
);
}
}
Hope this is useful.
Thanks,
Srikanth