In this article, I'm going to share you few differences I have observed between VS code/Android Development Studio.

I'm, yet to explore Intellij for flutter development. Will add more details as I use on.
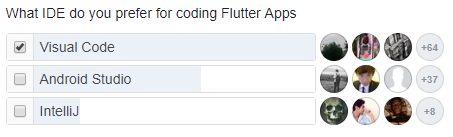
Below is a past from Facebook and what IDE or Editor that developers are opting for.
VS code
There is no doubt that VS code is a Favourite for most of the developers. It's so simple to use and fast. The intellisense works great. For those who have a PC with low configuration, I see this is the best option for fast coding.
But as your project grows and you might want to use Flutter Inspector, then this is not the option for you. But you can always easily open VS Code for edition your code.
From intellisense point of view, there are few things that won't work in VS Code. For example, if you want to wrap your widget inside another widget, then you have to manually find the place where you need to add the end braces. For this kind of things, Android Studio is the option.
Android Development Studio
This is a kind of default editor with support from Google.
Things I like are,
Wrapping the Widget inside another Widget.
Flutter Inspector is a great tool. This not only works with default emulator provided by Android Studio, this work with third-party emulators like Genymotion.
Hope this article will be useful for you when you want to start coding for flutter.
Thanks,
Srikanth